Mastering Figma Components: A Comprehensive Guide to Streamlining Your Design Workflow
In the fast-paced world of digital design, efficiency and consistency are paramount. Figma, a popular collaborative design tool, offers a powerful feature known as components that can significantly enhance your design process. This guide will delve into the intricacies of Figma components, explaining their importance and how to leverage them effectively in your projects.
What Are Figma Components?
Figma components are reusable design elements that can be duplicated across your project while maintaining a connection to a main “source of truth.” This source, known as the main component, serves as the template for all its copies, called instances.
Key Characteristics of Components:
- Reusability: Components can be used multiple times across your designs.
- Consistency: Changes to the main component automatically update all instances.
- Flexibility: Instances can be customized without breaking the link to the main component.
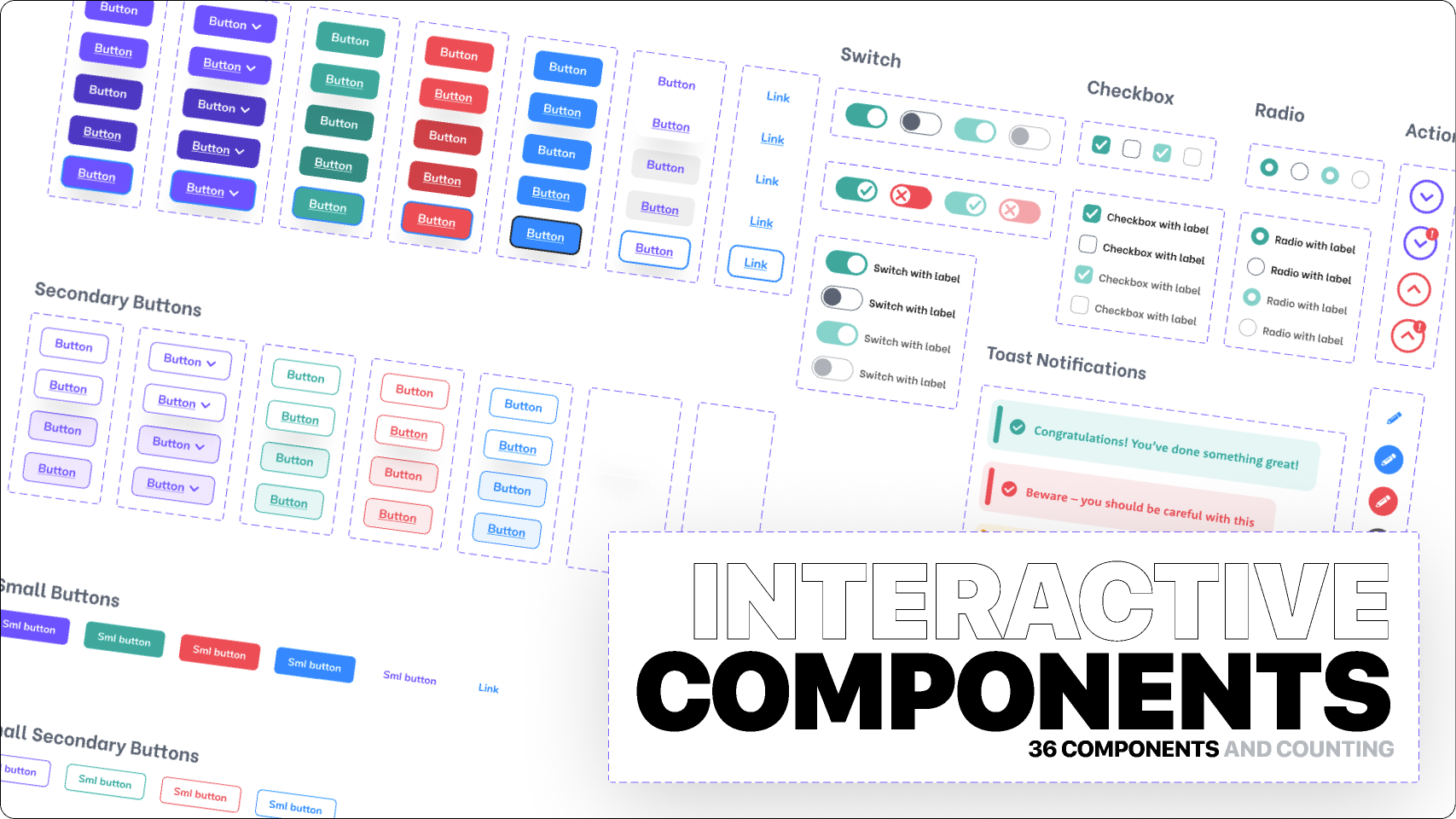
The Visual Language of Components
Understanding how components are represented in Figma is crucial for efficient workflow:
- Main Component: Represented by a solid diamond icon in the layers panel and appears normal in the canvas.
- Component Instance: Shown with an outlined diamond icon in the layers panel and has a purple border in the canvas.
Why Use Figma Components?
Let’s illustrate the power of components with a practical example:
Imagine you need to change the color of a button used 80 times across 40 artboards in your project.
Without Components:
- Locate each button (80 times)
- Select the button (80 clicks)
- Open the color picker (80 times)
- Change the color (80 times)
Total: Approximately 320 actions, taking about 20 minutes.
With Components:
- Locate the main component (1 time)
- Change the color (1 time)
Total: 2 actions, taking less than 10 seconds.
The time-saving potential is evident, showcasing why components are essential for efficient design workflows.
Benefits of Using Figma Components
- Streamlined Edits: Modify the main component to update all instances project-wide.
- Design Consistency: Ensure a uniform look and feel across your entire design.
- Time Efficiency: Dramatically reduce the time spent on repetitive tasks.
- Scalability: Easily manage design changes in large-scale projects.
- Flexibility: Create variants for different states or versions of a component.
Component vs. Set: Understanding the Difference
While both are crucial for organizing your Figma projects, components and sets serve different purposes:
- Component: Describes a single state of an object, like specific text content or visibility of elements.
- Set: Encompasses various states of an object, such as different button states or interactive elements.
Best Practices for Working with Figma Components
- Organize Your Components: Create a dedicated page or frame for all your main components.
- Use Descriptive Names: Name your components clearly to make them easy to find and understand.
- Leverage Variants: Use component variants for different states or versions of a component.
- Maintain a Component Library: Create a centralized library of components for use across multiple projects.
- Regular Audits: Periodically review and clean up unused or outdated components.
Advanced Techniques
- Nested Components: Create complex components by nesting simpler components within each other.
- Smart Animate: Use components in conjunction with Figma’s Smart Animate feature for creating interactive prototypes.
- Component Properties: Utilize component properties to create more dynamic and flexible components.
Conclusion
Mastering Figma components is a game-changer for designers looking to optimize their workflow. By leveraging the power of components, you can create more consistent designs, save valuable time, and scale your projects with ease. As you incorporate these practices into your design process, you’ll find yourself working smarter, not harder, allowing more time for creativity and innovation in your designs.
Remember, the key to success with Figma components lies in consistent use and ongoing refinement of your component library. Start small, build up your component system gradually, and watch as your design process transforms into a more efficient and enjoyable experience.














Post Comment